Few days ago, On Nov 18th, TailwindCSS released its newest version to the public. Which is v2. There are some exciting new features in v2 and I will share it in this post and will guide you on how you can upgrade to newer version without any issues.
Jump to Upgrade Guide 👇
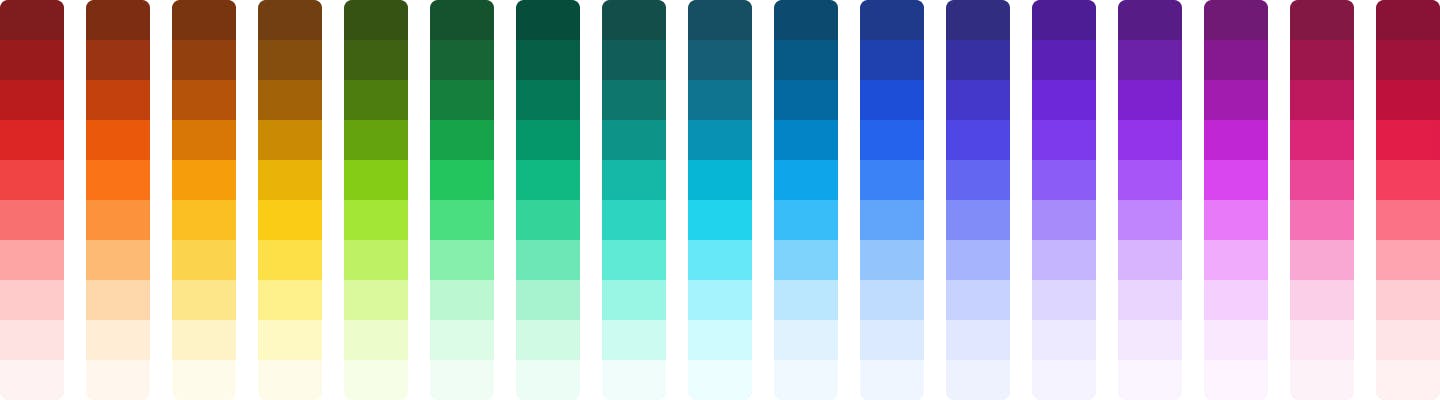
New color palette
The new version includes a total of 220 colors with 22 color groups along with an extra -50 option (eg: text-red-50). It also includes 5 types of gray from cool to warm.

However, by default, tailwindcss ship with 8 base color groups only to control the filesize. However you can configure the color you use and remove the one not using the tailwind.config.js file.
// tailwind.config.js
const colors = require('tailwindcss/colors')
module.exports = {
theme: {
colors: {
gray: colors.coolGray,
emerald: colors.emerald,
fuchsia: colors.fuchsia,
},
},
}
Dark Mode
This is one of the anticipated feature of v2. Now TailwindCSS supports out of the box support for dark modes. Because of the size constraints, dark mode is not enabled by default. You should manually enable it from tailwind.config.js
// tailwind.config.js
module.exports = {
darkMode: 'media',
// ...
}
By using above function, tailwind will respect OS preference and apply dark classes. The HTML will look like this:
<div class="bg-white dark:bg-black">
<h1 class="text-gray-900 dark:text-white">Dark mode</h1>
<p class="text-gray-500 dark:text-gray-300">
The feature you've all been waiting for.
</p>
</div>
Tailwind also provides an option to control dark theme using a class name called dark, so the config should look like this:
// tailwind.config.js
module.exports = {
darkMode: 'class',
// ...
}
Here's how the HTML will look like:
<!-- Dark mode enabled -->
<html class="dark">
<body>
<div class="bg-white dark:bg-black">
content
</div>
</body>
</html>
You may even add hover and focus styles to dark theme like dark:hover:bg-gray-50 or for responsive lg:dark:hover:bg-gray-50
Extra 2xl Breakpoint
TailwindCSS v2 added an extra media query breakpoint for extra large screens above 1536px using the class 2xl:
Outline Ring Utilities
TailwindCSS v2 ships with new Outline Ring utilities. We all know the default outline is broken and we have a tendency to un-style it. Using v2, you can simply solve this problem by adding ring utilities.
<button class="... focus:outline-none focus:ring-2 focus:ring-blue-300 focus:ring-opacity-50"></button>
Use @apply with anything
Previously, @apply was not able to use with hover, focus & media query elements. However from v2, you can use this in one class and TailwindCSS will generate it properly for you. Pretty neat!
.btn {
@apply bg-indigo-500 p-3 md:p-5 hover:bg-indigo-600 focus:ring-2 focus:ring-indigo-200 focus:ring-opacity-50;
}
Dropped IE 11 Support
Along with Bootstrap 5, TailwindCSS also made the brave move to stop supporting IE 11. This resulted in lower file size than before. If you still need IE 11 support, you can use v1.9 which is still great.
and more..
There are still lot of new features such as Utility-friendly form styles, Default line-heights per font-size, Extended spacing, typography, and opacity scales, New text overflow utilities, Extend variants, Group-hover and focus-within by default, Default transition duration and easing curve etc.. Be sure to check them out in their official blog.
TailwindCSS v2 Upgrade Guide
To make the TailwindCSS upgrade less painful, the creators made a cool new option to allow v1.x users to use the future features using a flag. So if you are one of the user who is using the future or experimental features, its really less complicated. Even if you don't use, I will guide you in this section.
Updating packages
TailwindCSS requires PostCSS 8 & latest autoprefixer to run properly. So run the following command to update packages.
npm install tailwindcss@latest postcss@latest autoprefixer@latest
If your tool is not ready with postcss 8, you might get an error while using the latest build. To use Postcss 7 compatible version, you should uninstall TailwindCSS and run this command instead.
npm install tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
Note: TailwindCSS v2 does not support IE 11 and it requires Node.js 12.13 or higher in both your local and CI environments.
Typography & Forms
If you were using these plugins, you should update it to the compatible versions for v2.
@tailwindcss/custom-forms is no more supported and its replaced with new plaugin called @tailwindcss/forms
Renamed class names
Some class names have been renamed. If you are using those class names, you should do a global text search and replace it with new class names.
| Old Name | New name |
| whitespace-no-wrap | whitespace-nowrap |
| flex-no-wrap | flex-nowrap |
| col-gap- | gap-x- |
| row-gap- | gap-y- |
Replace clearfix
If you were using clearfix classes, it has been now removed. New flow-root class does the same. So you should use this instead.
Replace shadow-outline and shadow-xs
The shadow-outline and shadow-xs classes has been removed in favor of new ring utilites. Again do a global search and replace it with new classes if needed.
<!-- Before -->
<div class="... focus:shadow-outline">
<!-- After-->
<div class="... focus:ring">
<!-- Before -->
<div class="... shadow-xs">
<!-- After -->
<div class="... ring-1 ring-black ring-opacity-5">
Updating Colors
Colors like Teal and Orange is removed from the default color palette in the new version. So if your old project is using that, you should specifically include it from the 22 color groups they provide. If you wish, you can customize it as you would do in previous versions.
// tailwind.config.js
const colors = require('tailwindcss/colors')
module.exports = {
theme: {
colors: {
gray: colors.trueGray,
teal: colors.teal,
red: colors.rose,
orange: colors.orange,
violet: colors.violet,
}
}
}
Conclusion
These are the main points you should consider while updating to TailwindCSS v2. However there are still many small factor you should consider. So make sure you read the official Upgrade Guide as well.