If you are using a hashnode blog, chances are you don't have a contact form in your blog. However its now easy to add one with their Widget Option where you can embed on a separate page on inside a blog post. The options are limitless. I'll explain how we can do it. before that, here's a quick preview on how it looks like
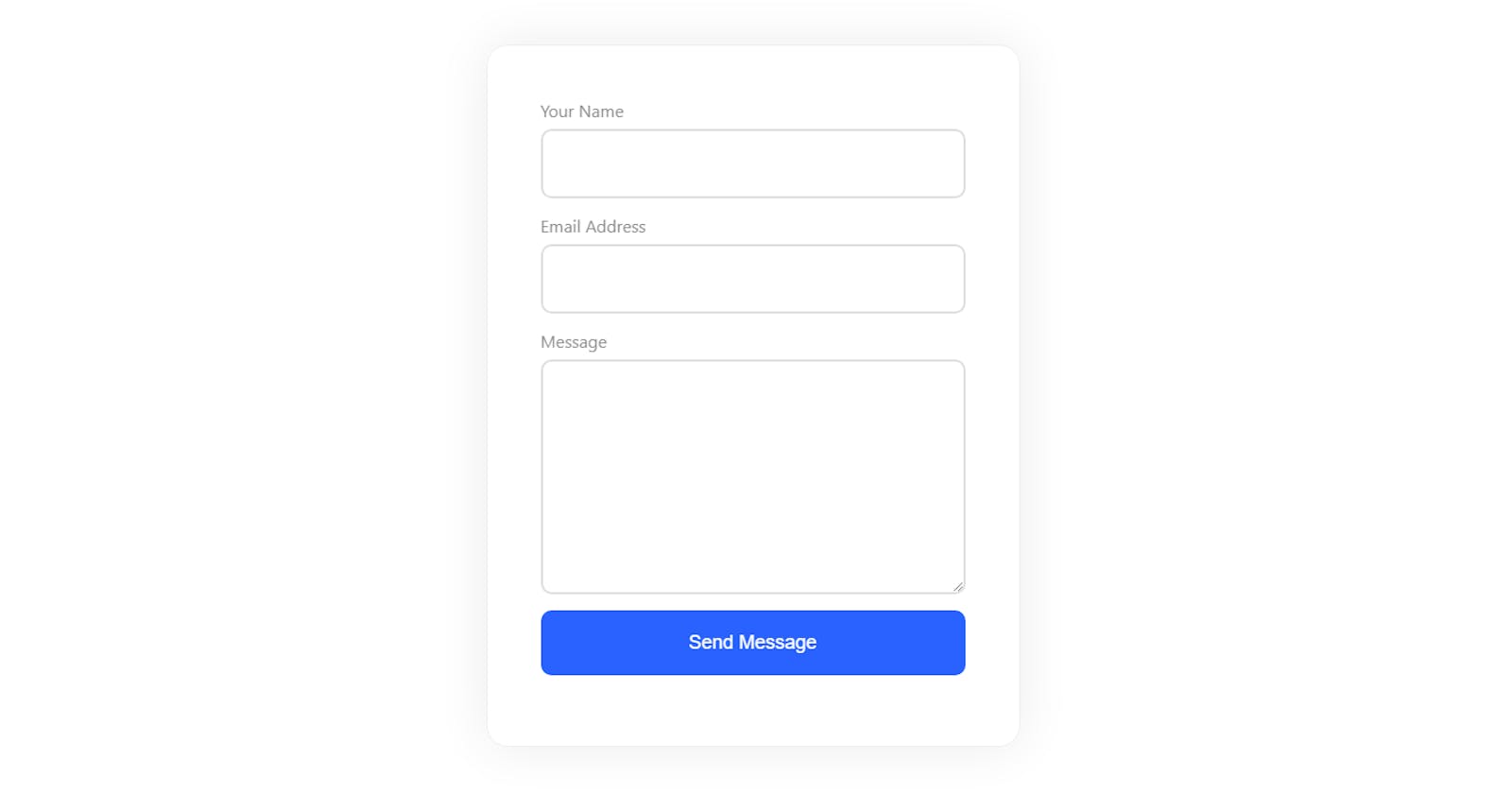
Form Preview
Feel free to submit this form to test it 😊
How to Setup this Contact Form
This is possible with my another side project called Web3Forms. Its a simple way to create contact forms for any static / jamstack websites, No backend required.
Step 1
So, the first step is to create an Access key from Web3Forms to start receiving email submissions to your form. Please also note, there is No Signup / Login needed for Web3Forms, so it should be easy to setup.
- Go to web3forms.com
- Click "Create Access Key"
- Enter Email and Submit
- Check your Email for Access Key
- There is no Signup / Login Process (yay! 🎉)
- Done.
Step 2
Once you've got the Access Key, Add the following code in your Hashnode Blog -> Dashboard -> Widgets -> Add New Widget
Note: This code is a replica of the form preview you've seen above. Since its pure HTML & CSS. You have full customization & design options.
<div class="w3_contact_form">
<form action="https://api.web3forms.com/submit" method="POST" id="form">
<!-- Your Access Key. Generate it from https://web3forms.com/ -->
<input type="hidden" name="apikey" value="YOUR_ACCESS_KEY_HERE">
<input type="hidden" name="subject" value="New Contact Message from My Blog">
<div class="input-group">
<label for="name">Your Name</label>
<input type="text" name="name" id="name" class="form-input" required>
</div>
<div class="input-group">
<label for="name">Email Address</label>
<input type="email" name="email" id="email" class="form-input" required>
</div>
<div class="input-group"> <label for="name">Message</label>
<textarea name="message" id="message" class="form-input" rows="8" required></textarea>
</div>
<!-- Success Redriect -->
<input type="hidden" name="redirect" value="https://web3forms.com/success">
<!-- Optional: But Recommended: To Prevent SPAM Submission.
Make sure its hidden by default -->
<input type="checkbox" name="botcheck" class="hidden" style="display: none;">
<button type="submit" class="submit-btn">Send Message</button>
</form>
</div>
<style>
*,
::before,
::after {
box-sizing: border-box;
}
body {
font-family: Inter var, ui-sans-serif, system-ui, -apple-system,
BlinkMacSystemFont, Segoe UI, Roboto, Helvetica Neue, Arial, Noto Sans,
sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol,
Noto Color Emoji;
padding:50px;
}
.w3_contact_form {
max-width: 500px;
margin: 0 auto;
border: 1px solid #eee;
border-radius: 20px;
padding: 50px;
box-shadow: 0 0 50px #ececec;
}
.form-input {
padding: 20px;
border-radius: 10px;
border: solid 2px #dedede;
outline: 0;
font-size: 18px;
width: 100%;
background-color: #fff;
}
.input-group {
margin-bottom: 15px;
}
label {
color: #8e8e8e;
display: block;
margin-bottom: 7px;
}
.hidden {
display: none;
}
.submit-btn {
width: 100%;
padding: 20px;
background: #2962ff;
border: 0;
border-radius: 10px;
color: #fff;
font-size: 18px;
font-weight: medium;
cursor: pointer;
}
.submit-btn:hover {
background: #2962ff;
}
@media (max-width: 500px) {
body {
padding: 10px;
}
.w3_contact_form {
padding: 20px;
}
.form-input {
padding: 15px;
}
}
</style>
Step 3
Now its time to Add the Access Key and the form contents.
Replace "YOUR_ACCESS_KEY_HERE" with your actual access key received in your email. Then you can customize the input fields, design and more as your creativity. No limits here. Or you can just put defaults to look like the above demo.
Currently the form redirects to https://web3forms.com/success URL. You can also change this URL to your custom website or page by changing the redirect attribute.
You can also change the Subject field or let users fill it by changing the input type from hidden to text.
Step 4
Now you can save this widget by naming it as web3forms and you will be able to use the widget across Hashnode using the the short tag %%[web3forms]
That's it. You should have a Working Contact form inside your Hashnode blog.
PS: Web3Forms is currently in Beta, let me know if you found any issues.
Let me know what you think in the comments.